Core Web Vitals Google 網站使用體驗終極指南
Hsiang L. | HubSpot 數位轉型專家

簡短的來解釋 Core Web Vitals 是什麼
Core Web Vitals 是一種衡量頁面用戶體驗的方法。總共有三個核心 Web Vitals:
- LCP:最大的內容繪製
- FID:首次輸入延遲
- CLS:累積佈局偏移
使用者數據顯示頁面的所有三個 Core Web Vitals 得分 “良好”,表示通過 Core Web Vitals 評估。截至 2021 年 6 月中旬,Google 已開始使用 Core Web Vitals 作為排名的指標。
在這篇文章裡,我將不專業的解釋如何衡量、解釋和改進你網站的 Core Web Vitals,以提供更好的用戶體驗,當然,這個目的最後還是希望可以帶來更多流量、更多的曝光率、更好的轉換率!
對了!你可能還會看很多不同的文章,我這篇是參考性質,但絕對會盡量地幫你打出為什麼,以及原因,讓你有充分的掌握 Core Web Vitals 的重點是什麼,很多人可能看完了之後還是會一頭霧水,畢竟這不是非常好入門的話題,但是透過比較人性化的方式,若你對於程式碼有一點點的了解,相信也可以很快就認識 Core Web Vitals 是什麼。
好,那麼我們就開始吧~
而從現在開始,Core Web Vitals 對於未來只會變得更加重要,他不會短暫消失,而是未來好幾年,都是網站排行的主要指標之一,因為他會跟使用者體驗息息相關,別忘了,我在其他文章裡面有提到,一個好網站的主要條件就是體驗、架構好,而 Core Web Vitals 正是因應體驗跟架構一個很重要的條件。
Core Web Vitals目錄
- 什麼是 Core Web Vitals?
- 為什麼要關心 Core Web Vitals?
- Core Web Vitals 的詳細信息
- 最大的內容繪製 (LCP)
- 首次輸入延遲 (FID)
- 累積佈局偏移 (CLS)
- Core Web Vitals 的未來
Core Web Vitals 現在是 SEO 社區的熱門話題。
只要改善這個 Core Web Vitals 就可以帶來更好的用戶體驗,何況,這個已經作為一個好網站的主要條件之一,並且會影響 Google 搜索的排名因素,光是這個理由,就夠充分的讓你好好了解為什麼需要改善 Core Web Vitals (網站架構跟體驗)了吧?
這個 Core Web Vitals 是於 2021 年 6 月中旬逐步推出,並於 2021 年 9 月 2 日完成,所以你的網站若在這之前開發的,其實就可以開始關心一下這個主題,當然,你的網站若是在這個之後開發的,那就更應該關注,畢竟有誰不希望網站帶來自然的流量呢?
為了通過 Core Web Vitals 評估,您需要根據使用者數據在所有三個 Core Web Vitals(最大內容繪製 (LCP)、首次輸入延遲 (FID) 和累積佈局偏移 (CLS))上都獲得"良好"的分數。
在這篇文章中,我們將會一直提到使用者數據以及實驗室數據。但由於這些名詞可能會對你產生誤解或不認識他的意思,以下是他們的解釋與區別:
- 使用者數據是通過 Chrome 用戶體驗報告(簡稱"CrUX")從真實用戶那裡收集的。
- 實驗室數據是在受控環境中收集的,真實用戶沒有任何參與。

圖(使用者數據與實驗室數據的區別)
到底為什麼要分使用者數據跟實驗室數據呢?畢竟程式算出來跟所謂收集回來的大數據還是有差異,例如你會在程式碼得到滿分,但實際可能使用的受眾卻是一群網路比較慢,卻又需要大量資料的人呢?這時候「體驗」就不準囉!是否很嚴格呢?
所以你會問, Core Web Vitals 到底是怎麼影響 Google 的排名演算法呢?
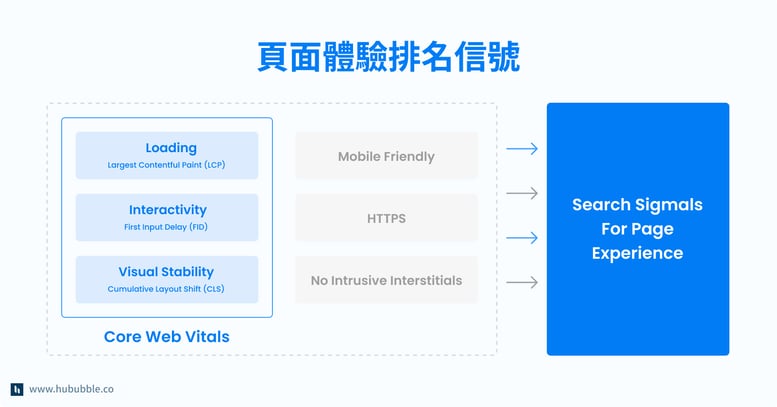
在以前的方式,Google 會常常根據以下判斷去評估你網站的整體體質如何:
- 是否有響應式設計(對移動裝置是否友善)
- 有沒有提供 HTTPS 安全傳輸(有的話,Google 瀏覽器在網址列那邊出現一個鎖頭的圖示,相對的,沒有的話,會出現不安全的字樣)
- 有沒有加入廣告等
現在,除了這三大因素之外,Google 還添加了另外一個因素,那就是「Core Web Vitals」啦~ 這個 Core Web Vitals 與其他因素共同構成了一組是「判斷網頁資訊價值」並「衡量使用者與網頁互動體驗」的指標。

圖(頁面體驗排名信號解釋)
這邊主要值得一提的是,Core Web Vitals 會因為包含使用者數據和實驗室數據的指標不斷的變化,什麼意思呢?網路以及受眾的用戶都會不斷的發展變化,所以很自然的 Core Web Vitals 也會因為這些數據,一直進化,這個道理也算合理吧?
Core Web Vitals 有用的資源
什麼是 Core Web Vitals?
從以前我們就在一直在談網站體驗跟速度,那我優化了主機速度,我的 Core Web Vitals 指標就會提升了嗎?很遺憾,事實不是這樣。
Core Web Vitals 是一組因應網頁資訊價值以及互動體驗的指標,所以裡面需要衡量網頁的速度(效能)、響應能力(無論在任何裝置上都能保有彈性的設計)、以及視覺穩定性(畫面不會跳來跳去,你網站一進去的時候被一堆廣告或圖片影響、或者正在閱讀的時候突然因為網路或圖檔大小等的關係突然冒出來,是不是會覺得閱讀起來不悅呢?)。
講白話一點,你網站速度跟體驗都要良好。
舉個例來說,廣告或創意性質的設計,這個可能會一開始需要載入許多圖檔、影片、或者音效,就導致了拖延的速度,加上按鈕可能需要透過使用者多一層思考來去想要如何點擊的話,整個「體驗」跟「資訊」就因為這種性質的網站降低了網站排行的條件。
Web Vitals 指標分為 Core Web Vitals 和非 Core Web Vitals。
核心 Web 要素是:
- 最大的內容繪製 (LCP)
- 首次輸入延遲 (FID)
- 累積佈局偏移 (CLS)
非核心 Web Vitals 是:
- 總阻塞時間 (TBT)
- 首次內容繪製 (FCP)
- 速度指數 (SI)
- 交互時間 (TTI)
每個指標裡面都會衡量頁面體驗的分數有多"好"。
下圖顯示了頁面如何加載以及不同指標在何處發揮作用:

圖:(Addy Osmani 在股票代碼上對 Web Vitals 的可視化)
在我介紹所有 Web Vitals 之前,必須先解釋一下為什麼 Core Web Vitals 很重要,當然我在前面已經有提到了。但還是要拉出一個區塊詳細的跟你說明一下關心跟注重這個的重點是什麼。
Core Web Vitals 為什麼要重要 ?
關心 Core Web Vitals 的三個主要原因:
- 在任何的裝置上,無論在任何哪個地方或時間點,使用者都喜歡快的網站。就好比手機一樣,效能快是不是能做更多事情,節省更多時間,相對的,網站快的話,能讓使用者更快更容易的取得他們想要的資訊,有誰不喜歡呢?簡單的來說,你的網站「體驗」跟「內容」夠好的話,你就會取得更多流量跟轉換率。
- 正如我們在介紹中提到的,截至 2021 年 6 月中旬,Core Web Vitals 已成為 Google 排名的指標之一。雖然我們預計不會立即看到重大轉變,但相關性仍然更為重要,而它的重要性只會隨著時間持續的增長。
- 由於你提供了一個良好的體驗,Google 這邊有在暗示性的規劃他們有可能會在搜索結果中顯示「Good Page Experience」的徽章或標籤。使用者會因為有這個徽章進而有更多的點擊率,這種行為通常被稱為「間接性的排名因素」。而這些行為會反饋到 Google 的算法中。
總而言之:
儘管 Core Web Vitals 作為 Google 排名的指標影響可能被誇大了,但你還是會看到任何用戶體驗改進的投資回報,因為更好的用戶體驗會帶來更快樂的訪問者和更多的轉化。
使用這些資源深入挖掘:
- 來自谷歌、沃達丰、Yelp 和 Ebay 等網站的10 個最近案例研究表明,即使是毫秒也能影響跳出率、轉化率,並最終影響您的底線。
- Cloudflare 還收集了更多此類研究.
- 15 年前,亞馬遜了解到,加載時間每減少 100 毫秒,他們的收入就會增加 1%。
- 以出色的用戶體驗贏得 SEO
深入了解 Core Web Vitals 細節
若你是想要了解大部分的 Core Web Vitals 的話,以上其實已經可以給你一個很好的概念,但若想要進一步了解 Core Web Vitals,就請繼續閱讀下去。
繼續看下去建議要懂
一些些網頁程式的背景會比較好理解喔!
LCP(Largest Contentful Paint):最大的內容繪製
最大的內容繪製 (LCP) 主要測量是從頁面從開始加載到最大文字區塊或圖像元素在屏幕上呈現的時間(以秒為單位),目的是衡量頁面的主要內容何時完成載入。
快的 LCP 會向用戶保證頁面是有用的,因此 LCP 越低越好。
LCP 的資料會來自使用者數據以及實驗室數據都同時存在。
在使用者數據:一旦使用者在頁面上有進行任何的互動(通過點擊、滾動、切換或關閉標籤頁等),瀏覽器將停止計算或報告其他 LCP 的元素候選。
在實驗室中:LCP 何時完成並不完全清楚。目前是預估可能是跟頁面接近可交互時間(Time to Interactive - TTI)有關係,若是這個的話,就可以很清楚地知道哪個元素是 LCP 的最終候選。
白話解說:在使用者數據中,只要有人在頁面上做了任何互動,好比說你的頁面上第一屏就有一個 CTA 按鈕,只要有人點擊了,或者滑動,就算下方有其他的按鈕,也會被停止計算或記錄報告,反之,若是實驗室數據中,LCP 什麼時候結束無法知道,但是 TTI 可以很提供很清楚的報告。
簡單來說:互動的行為並沒有限制按鈕點擊,就算快速跳轉頁面、關閉等,在使用者數據來說都是一樣的。
LCP 重要注意事項
在頁面載入的時候,最大的文字區塊或圖像元素可能會發生變化,並且會在測量 LCP 時使用最近的元素當候選。
好比說:剛開始的時候,h1 可能是最大的文字區塊,但在稍後的時候載入了更大的圖像,那麼,較大的圖像就是測量 LCP 的主要候選者。

請注意,<svg>元素目前不被視為最大內容繪製的元素候選者。因此,如果您將 Logo 作為<svg>元素加載,則不會將其視為 LCP 候選對象。
另外,目前也還不清楚<video>元素是否被認為是 LCP 候選者。
如何解讀您的 LCP 分數
以下是解釋 LCP 分數的方法:
- 良好:
<= 2.5s(2.5 秒或更短) - 需要改善:
> 2.5s <= 4s(2.5 到 4 秒之間) - 不佳:
(> 4s超過4秒)
什麼可能導致 LCP 分數不佳?
LCP 得分不佳的原因可能有很多,例如主機反應慢、JavaScript 和 CSS 的寫法或載入順序等造成渲染的阻礙,或者是其他笨重的素材(圖檔、影片),都有可能造成主機反應慢,載入速度慢,阻塞等主要因素。
提高您的 LCP 分數
那你可以做什麼來提高 Core Web Vitals 中的 LCP 分數呢?其實優化路徑、放在 CDN 雲上、CSS、Javascript 和圖檔檔案大小都可以提高 LCP 的分數。
了解有關 LCP 的更多信息
FID( First Input Delay ):首次輸入延遲
首次輸入延遲 (FID) 是以毫秒為單位,測量使用者第一次對網站進行互動時間,如點擊按鈕或連結,但不包含滾動、畫面切換等。
主要就是針對使用者「什麼時候」第一次對你的網站內容作出反應。
這是使用者跟網站互動的第一個基礎,因此良好的體驗跟印象是相當重要的。
根據數據報告描敘,由於這個測量必須由用戶與網站的互動,因此這項測試的數據只會反應在使用者數據上,FID 的分數越低就會越好。
FID 重要注意事項
FID 並不會去測量或計算瀏覽器跟一個元件的交互時間,簡單的說,FID 並不會去計算點擊按鈕的互動時間多長。
類似「滑動」、「放大縮小」等行為也不會被納入計算,因為這些都是屬於很自然的行為,而且是連續性的,也就是你瀏覽畫面會一直滑動,對吧?這個的性能其實是透過 GPU 而不是 CPU,亦或者是 CPU 的 Compositor thread 所處理的。
如何解讀您的 FID 分數
以下是解釋 FID 分數的方法:
- 良好:
<= 100ms - 需要改善:
> 100ms and <= 300ms - 不佳:
> 300ms
什麼可能導致 FID 分數不佳?
FID 分數會不佳的主要常見原因是因為瀏覽器的 Main Thread 正在忙於處理與執行你的 Javascript 程式碼,而當這個 Main Thread 繁忙的時候,他就無法立即的回應使用者想要的互動。
白話解說:你的 Javascript 程式碼若是一大包,在這個頁面上面卻只用了很少的程式,瀏覽器會忙著載入或處理完這些程式,那怕你的頁面多簡單也好,也必須等待這些程式跑完之後才有可能處理使用者想要的互動。
提高您的 FID 分數
如果想要提高 Core Web Vitals FID 的分數,你可以在瀏覽器的開發者工具去解析這個頁面的程式,仔細檢查看是什麼阻礙了使用者與瀏覽器的互動。
- 盡量減少 JavaScript 執行時間
- 盡量減少或簡化 Main Thread 所需完成的工
- 減少第三方代碼的影響,沒錯,就是太多插件!
了解有關 FID 的更多信息
CLS( Cumulative Layout Shift ):累積佈局偏移
Cumulative Layout Shift (CLS) 是一個 Core Web Vital,用於測量在頁面的整個生命週期中發生的視口內所有意外佈局偏移的累積分數。
Cumulative Layout Shift (CLS) 主要會測量在一定的週期內,所有會導致版面在「同一屏內突然移位」的指標分數。
CLS 的主要目的是測量頁面的「視覺穩定性」,因為這會嚴重的影響用戶體驗。
白話解說:試想一下,你在閱讀畫面的時候,原本的有標體的位子因為圖片突然的載入,文字跑到了上面或下面,這會是會影響到使用者的體驗,這就是為什麼「視覺穩定性」是相當重要了。
CLS 的分數可以透過使用者數據或實驗室數據達成。
CLS 的分數越低,代表視覺穩定性是越好的。
CLS 不像大多數其他指標那樣以秒為單位進行衡量。它從視口大小開始工作,與在兩幀之間移動的元素(稱為不穩定元素)相關,並測量它們在視口中的移動。佈局偏移分數是兩個組成部分的乘積:“影響分數”和“距離分數”。
CLS 不像其他的指標那樣是以秒為單位進行測量。 CLS 是從視窗大小就開始執行,並計算與兩幀之間移動的元素(稱為不穩定元素)差距的距離。而這個指標分數只要分為兩種:
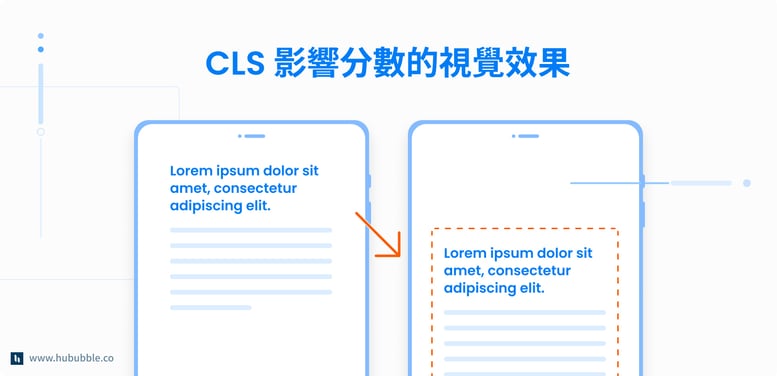
- Impact Fraction (影響分數)
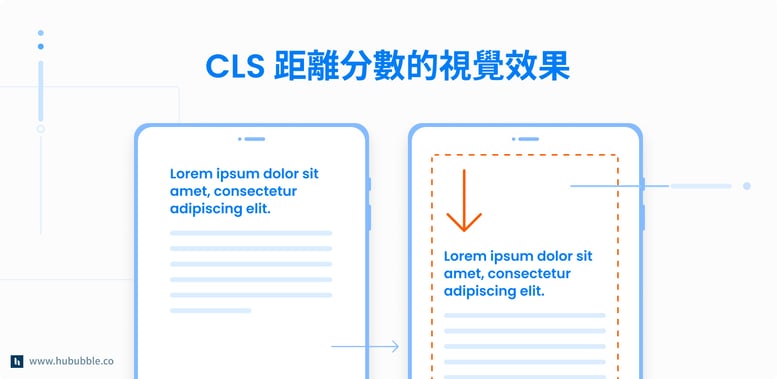
- Distance Fraction (距離分數)
“影響分數”是不穩定元素在兩個幀中佔據的視口區域:
圖(解釋 CLS 影響分數的視覺效果)
“距離分數”是不穩定元素在兩幀之間移動的最大距離,除以視口的最大尺寸(寬度或高度):
圖(解釋 CLS 距離分數的視覺效果)
CLS 重要注意事項
「頁面的整個生命週期」的意思是當頁面保持打開的狀態,無論幾秒、幾天、甚至到幾週時,CLS 都會在整個時間內進行測量。
當然,這就是 CLS 的使用者數據跟實驗室數據報告主要最大的差異,因為工具只能在很短的時間內收集(實驗室數據)。
但不管怎樣,在測試環境中去做這個側量其實是非常麻煩的,因為很多功能或特定效果會因為一些設定或行為有所差距,好比說,Cookie 的彈跳、或最近很流行的線上客服可以暫時先關閉,那麼分數當然是有所差距了!
如何解讀您的 CLS 分數
以下是解釋您的 CLS 分數的方法:
- 良好:
<= 0.1 - 需要改善:
> 0.1 <= 0.25 - 不佳:
> 0.25
什麼可能導致 CLS 分數不佳?
通常 CLS 的分數不佳的主要原因是因為圖片或廣告並沒有明確的定義尺寸大小,當然也因為有一些素材跟程式碼因為同步與非同步等因素,導致畫面會突然因為一個廣告移動位置等的情況,而有所變化。
以下方的圖為例,好比原本的一段字會因為使用者剛好瀏覽到那個區塊,突然冒出了一個未宣告位置的廣告,而影響了使用者閱讀的體驗,間接的影響了所謂的「視覺穩定性」。

圖(解釋 CLS 問題的視覺效果)
提高您的 CLS 分數
您可以防止意外的佈局變化,例如始終包括圖像和視頻的大小屬性,以及不在已加載的其他內容上方插入內容。我們建議查看 web.dev 關於優化 CLS 分數的文章了解您可以進行的所有改進。
了解有關 CLS 的更多信息
- 解釋頁面的生命週期
- 累積佈局偏移 (CLS) 解釋
- 使用 Chrome DevTools 查找和修復佈局變化
總阻塞時間 (TBT) - Total Blocking Time
總阻塞時間 (TBT) 是介於 FCP 和 TTI 之間,主要 Main Thread 阻塞並無法反應網頁操作的時間。
TBT 與首次輸入延遲 (FID) 有高度關聯,因此在無法進行現場互動或試驗室互動的環境中進行測試時被認為是最佳的選擇。雖然 TBT 可以用於現場收集報告數據,卻很容易受到使用者任何一個互動的影響,並且無法穩定提供使用者所提供的互動時間,因此無法成為測量頁面的一個可靠指標。所以 TBT 僅用於實驗室數據。
任何一種執行項目若超過 50ms 的話,都是被認為是一個長任務,所以超過 50ms 的時間通常都會被認為是個「阻塞時間」。
TBT 的計算方式是會將所有長任務裡面的「阻塞時間」抓出來並全部加總起來。
好比說:
- 任務 A 耗時 75ms(超出了 25ms)
- 任務 B 耗時 60ms(超出了 10ms)
- 任務 C 耗時 85ms(超出了 35ms)
那麼 TBT 是:70ms (25+10+35)。TBT 越低越好。
如何解讀您的 TBT 分數
以下是如何解釋您的 TBT 分數:
- 良好:
<= 200ms - 需要改善:
> 200ms <= 600ms - 不佳:
> 600ms
TBT 評分不佳的原因及改進方法
如何提高您的TBT分數,裡面有提到為何分數不佳以及如何改善的方法。
了解更多關於 TBT
首次內容繪製 (FCP) - First Contentful Paint
First Contentful Paint (FCP) 會測量頁面載入至你現在屏幕所呈現的畫面。簡單的來說就是第一屏畫面的載入時間,這可以包涵任何東西,例如文字、圖片(包含背景圖片)、<svg> 等。
FCP 在使用者數據和實驗室數據中都有,FCP 越低越好。
如何解讀您的 FCP 分數
以下是解釋您的 FCP 分數的方法:
- 良好:
<= 1.8s - 需要改善:
> 1.8s <= 3s - 不佳:
> 3s
什麼可能導致 FCP 評分不佳
FCP 分數不佳的常見原因是主機反應時間過長以及阻塞渲染的資源。
提高您的 FCP 分數
要提高 FCP 的分數,方法有很多:
- 消除任何阻塞渲染的資源(這很難、因為很多行銷追蹤碼就會阻礙這件事)
- 刪除未使用的 CSS、縮小 CSS 檔案
- 使用 CDN
了解更多關於 FCP
速度指數 (SI) - Speed Index
速度指數 (SI) 是用來測量在網頁載入的期間,內容在視覺上有多快能呈現在使用者面前,簡言之即是視覺上的「流暢性」。
SI 的產生方式是利用瀏覽器的工具來錄製影片,針對每個 frame 所載入的畫面來計算完成度,最後透過程式碼來產生 SI 的分數。
以上部分解釋出自打造高速網站,從網站指標開始!(Speed Up Your App with Web Vitals) MOPCON 2021 逐字稿。
SI 可用於使用者數據和實驗室數據。
如何解釋您的 SI 分數
以下是解釋 SI 分數的方法:
- 良好:
<= 3.4s - 需要改善:
> 3.4s <= 5.8s - 不佳:
> 5.8s
什麼可能導致 SI 分數不佳
任何阻止頁面快速載入的事情都會導致 SI 分數降低。其他指標中提到的一些原因,例如 Main Thread 被阻塞,也適用於此。
提高你的 SI 分數
了解有關 SI 的更多信息
交互時間 (TTI) - Time to Interactive
這個可交互時間 (TTI) 會比較好理解一點,他主要測量頁面從最一開始載入直到到完全互動的時間。
為了達成這個完全互動的這個目的,他必須要:
- 顯示有用的內容(由First Contentful Paint 測量)
- 至少呈現最可見的頁面元素
- 至少可在 50ms 內回應/反應使用者的互動
由於使用者的互動會影響到畫面的呈現跟反應,因此在此測量中,實驗室數據會比使用者數據來的正確。
如何解讀您的 TTI 分數
以下是如何解釋您的 TTI 分數:
- 良好:
<= 3.8s - 需要改善:
> 3.8s <= 7.3s - 不佳:>
7.3s
什麼可能導致 TTI 得分不佳
與上面的速度指數指標類似,許多導致我們描述的其他指標分數不佳的因素也適用於 TTI。
提高你的 TTI 分數
我們建議您查看這篇 web.dev 文章了解如何改善 TTI 的後續步驟。
了解有關 TTI 的更多信息
比較數據
在了解 Core Web Vitals 的數據的時候,比較的行為是非常重要的,這也是為什麼我們必須知道使用者數據以及實驗室數據之前的差異,當然桌面版的分數與移動裝置的數據也不例外。
使用者數據與實驗室數據
有兩種類型的數據:
- 使用者數據收集自真實用戶. 每個人都有自己獨特的設備和網絡連接,通過 Chrome 用戶體驗報告(簡稱“CrUX 報告”)。
- 實驗室數據不是從真實用戶那裡收集的. 它是在具有預定義設備和網絡連接設置的受控環境中收集的。
了解這兩種數據類型之間的區別至關重要。花點時間讓它深入了解,因為它可能是 Core Web Vitals 指標中最常被誤解的方面。
您可能會在 Lighthouse(實驗室數據)中獲得高分並且自己擊掌,而您的實際用戶的用戶體驗卻很差(使用者數據)。或者,您可以反過來得到相同的結果——基於使用者數據的高分和差的實驗室數據分數!
然後是“來源摘要”,它基於代表從您的站點提供的所有頁面的總體體驗的使用者數據。請注意,如果您的某些特定頁面模板加載速度非常緩慢,這將影響您的 Origin Summary 分數。
Web Vitals 指標和可用性
以下是使用者數據以及實驗室數據的可用概況。
| 使用者數據 | 實驗室數據 | |
|---|---|---|
| 最大的內容繪製 (LCP) | v | v |
| 首次輸入延遲 (FID) | v | x |
| 累積佈局偏移 (CLS) | v | v |
| 總阻塞時間 (TBT) | x | v |
| 首次內容繪製 (FCP) | v | v |
| 速度指數 (SI) | v | v |
| 交互時間 (TTI) | x | v |
關於使用者數據,您還需要了解什麼
使用者數據:
- 如果你的頁面沒有足夠的流量或使用者的話,就無法將這數據套用到你的頁面,這代表沒有足夠的 CrUX 數據。
- 對於測試來說沒有什麼幫助,因為實際情況你會需要等到上線後的優化,這時你必須等到新的 CrUX 數據,在這之前,你的測量也會不準,所以會建議用實驗室的數據來進行測試站的優化。
- 你的資料數據會因應不同的市場或受眾,影響他的準確。好比說,你的主要市場是台灣,但卻因為某種情況下在網路速度或文化比較落後的國家取得大量的流量進入,而這些數據的裝置與網路速度都與你所期待的落差極大,那你收集回來的數據也將會非常混亂。.
- 會包含那些不應該被索引頁面的數據,好比一些 Campaign 的 Landing Page 或 EDM 的網頁版,由於受眾與市場不同,因此資料也都會通通被加進去。
關於實驗室數據,您還需要了解什麼
實驗室數據:
- 通過模擬具有快速 3G 連接的 Moto G4 手機收集(截至 2021 年 4 月)
- 不會包含所有必須跟用戶互動的數據,因為實驗室的數據是模擬的,好比說,首次輸入延遲 (FID) 在實驗室環境中不可用的原因
- 可產品重複的結果,因為自行可設定改變裝置的網路速度跟 CPU 的性能
| 使用者數據 | 實驗室數據 | |
|---|---|---|
| 數據來源 | 真實用戶 | 模擬用戶 |
| 數據新鮮度 | 在過去 28 天內收集 | 實時採集 |
| 設備 | 每個用戶都是獨一無二的 | 一台設備(默認:Moto G4) |
| 網絡連接 | 獨一無二,跨所有用戶 | 一種網絡連接速度(默認:fast 3G) |
| 地點 | 獨一無二,跨所有用戶 | 一處 |
| 主要目的 | 深入了解真實的用戶體驗 | 調試和測試 |
了解有關使用者數據和實驗室數據的更多信息
移動數據與桌面數據
在研究 Core Web Vitals 分數時,您會遇到移動數據、桌面數據以及兩者的混合。
您可以在 PageSpeed Insights 和 Google Search Console 中分別查看移動和桌面的字段數據,並通過 BigQuery 和 CrUX 儀表板探索 CrUX 數據.
看到您的桌面分數高於您的移動分數是很常見的。考慮到桌面設備通常具有更好的硬件和更快、更可靠的互聯網連接,這是有道理的。
如何測量網站 Core Web Vitals 的指標?
既然我們已經解釋了 Web Vitals 指標以及使用者數據和實驗室數據以及桌面和移動數據之間的差異,讓我們來看看最流行的工具,看看我們的 Web Vitals 是什麼樣子的:
- Google PageSpeed Insights (簡稱 PSI)
- Google Search Console
- web.dev
哪些工具提供哪些數據的摘要
| 使用者數據 | 實驗室數據 | |
|---|---|---|
| PageSpeed 洞察力 | v ((兩種設備類型)) | v (兩種設備類型) |
| web.dev 度量 | x | v ((僅限手機)) |
| 谷歌搜索控制台 | v (兩種設備類型) | x |
您的 Lighthouse 性能得分是如何計算的?
我們已經非常詳細地介紹了 Web Vitals 分數,但我們還沒有涉及如何計算整體 Lighthouse 性能分數。首先,Lighthouse 性能得分是基於實驗室數據。這是一個從 4(糟糕)到 100(超讚)的範圍內的值。
Web Vitals 的指標分數是全部的平均值,而這些分數的權重都是不同的。
當前版本——版本 8——和之前版本 6/7 的權重如下:
| (燈塔 v8) | (燈塔 v6/7) | |
|---|---|---|
| 最大的內容繪製* | 25% | 25% |
| 總阻塞時間 | 30% | 25% |
| 第一次內容繪製 | 10% | 15% |
| 速度指數 | 10% | 15% |
| 互動時間 | 10% | 15% |
| 累積佈局移位* | 15% | 5% |
注意:有 * 星號的代表是 Core Web Vitals。
記得嗎?有些 Web Vitals 不是 Core,主要原因是因為他的測量機制有限。
重要筆記:
- 你在 Lighthouse 的分數都是屬於實驗室環境的數據報告。
- 在上面清單列表中,僅顯示了兩個 Core Web Vitals 的指標,主要原因是因為 First Input Delay 是無法在實驗室環境中測試出來的。
Core Web Vitals 的未來
我們已經介紹了 Core Web Vitals 現在是什麼,但未來對我們來說是什麼?未來幾年我們可能會看到很多變化,因為谷歌將繼續調整它們。
以下是我們目前所知道的:
- Core Web Vital 集會隨著時間的推移而增長:雖然 Google 希望保持 Core Web Vitals 的數量盡可能少,並且 Web Vitals 盡可能易於理解和衡量,但該集很可能會隨著時間的推移而增長。例如,First Contentful Paint (FCP) 是要添加的主要候選者;查看Chrome 開發者峰會錄音從 2021 年 2 月 12 日和“探索 Core Web Vitals 記錄的未來”(在新標籤頁中打開)” 2020 年 12 月 14 日。
- 增加累積佈局移位 (CLS)的權重和調整:CLS 的權重可能會增加(在新標籤頁中打開),並且他們希望改進對長期頁面的處理(在新標籤頁中打開),隨著佈局變化現在繼續添加到交互後的 CLS 分數中。
- 支持衡量動畫性能:用戶體驗超出初始頁面加載,因此Google 正在考慮添加(在新標籤頁中打開) 衡量動畫性能的指標。
- 首次輸入延遲 (FID) 可能會變得更嚴格:將 FID 時間降低到 50-75 毫秒可以更準確地衡量用戶體驗(在新標籤頁中打開).
- 更好地支持單頁應用程序 (SPA):使用 SPA 時,應用程序轉換沒有性能指標,因為它們沒有唯一的 URL。例如,首次輸入延遲 (FID) 和最大內容繪製 (LCP) 僅在初始加載時測量,但累積佈局偏移會隨著每次交互而不斷增加。因此,谷歌正在尋找方法(在新標籤頁中打開) 更好地衡量 SPA 中的 Web Vitals。
我們還期望:
- Core Web Vitals 是一個不斷變化的目標:目前,快速 3G 連接上的 Moto G4 在確定您頁面的 Core Web Vitals 方面處於領先地位,但隨著新的、更先進的手機的開發和可用,更快的互聯網連接成為默認設置,我們預計谷歌會默認使用這些。
- 網站可能會開始考慮阻止來自非目標市場的流量:從無法訪問快速硬件和互聯網連接的非目標市場獲得大量流量的網站可以考慮阻止這些市場內的用戶訪問網站,從而防止對他們的 Core Web Vital 分數產生可能的負面影響。
免責聲明:我們建議不要這樣做,因為這會導致糟糕的用戶體驗。
繼續學習的資源
- 針對 Core Web Vitals 進行優化通過艾迪奧斯曼尼。
- 2020 年 8 月流行的 CMS 平台的 Core Web Vital 分數
- 2020 年 8 月流行電子商務平台的 Core Web Vital 分數
- 頁面體驗 15 步審核 Olga Zarzeczna (SEOSLY)
關於 Core Web Vitals 的常見問題
- Core Web Vitals 對 SEO 的影響有多大?
- Google 宣稱 Core Web Vitals (網站使用體驗核心指標)可能只會產生很小的影響,但我們預計 Core Web Vitals 將成為未來非常重要的排名因素。原因是?使用者永遠會喜歡提供良好用戶體驗的網站。而 Core Web Vitals 的指標就是在衡量用戶體驗。
- 此外,如果您提供良好的用戶體驗與滿足客戶的搜尋意圖,當客戶在您的網站找到答案,搜索者可能不太可能點擊返回搜尋結果頁面 SERP,再點擊其他的搜尋結果,這種行為我們稱為 Pogo Sticking 會反饋到 Google 的算法中,並將對您頁面的 SEO 搜尋結果產生影響。
如果很多人在點擊第一個結果後也跳出 Pogostick 到其他頁面,那就告訴 Google:“排名第一的結果並沒有讓我們的用戶滿意。讓我們把它放下幾個排名。”
- 我如何通過 Core Web Vitals 測試?
- 目前 Google 官方提供多種工具來監測 Core web vitals,基本上,舊有的速度優化工具都有相繼更新 Core web vitals 的評分功能。我們常用的工具為 Google Search Console。
- 在 Google 宣布這次的網站體驗指標更新之後,Google 同時於 Google Search Console中更新了全站頁面的使用者指標,Search Console 會為網站的擁有者提供所有頁面針對指標的評分,方便您進行優化。
- 如果您在所有三個 Core Web Vitals 中都獲得綠色(“良好”)評分,您將通過 Core Web Vitals 測試。
- 目前我的網站分數都很好,繼續優化追求速度能提升排名嗎?
不會,Google 官方表示 Web Core Vitals 分數只要範圍位於良好,給的排名權重是相同的。 - 我的網站後台是使用 WordPress 建站,同樣也能 Core web vitals 優化嗎?
- 可以的,但效果非常有限。使用 WordPress 建置網站會因圖片、外掛與佈景主題的使用影響到網站速度,特別是 LCP 這項指標。所以在選擇後台 CMS 如果你很重視 SEO 優化 WordPress 雖然使用門檻低,費用便宜但是他對日後的擴展性會很有限制。
- 請參考我們詳細的文章: HubSpot CMS 與 WordPress 完整比較
- 不可索引的頁面會影響我的 Core Web Vitals 嗎?
搜索引擎無法訪問和/或可索引的頁面可能會影響您的 Core Web Vitals 分數。當在 2021 年 2 月被問到時,谷歌的約翰穆勒說他們可能會產生影響。
你可能也會喜歡
Hsiang L. | HubSpot 數位轉型專家
一手育兒一手打字的網路數位科技愛好者,熱愛分享各種最新網頁工具技術,也是台灣第一個 HubSpot User Group Leader。
閱讀作者相關文章